Archive for January, 2010
Thursday, January 28th, 2010
I’ve already ranted about this damned browser. It’s cursing me. Again.
At work, I support several web sites, some intranet and extranet sites. My employer officially supports IE6. Yuck, I know. But most of the employees still use this nine year old browser. I’m on IE7 tester group, so that’s what’s on my company PC. And this just bit me. Hard.
On Monday, I received an email from the extranet user, reporting that they cannot print the web pages correctly. Yes, in business, printing can be a critical part of business. (Bleh.) I luckily isolated the problem to IE8. And the problem goes away when I use compatibility mode. And I can force this mode using a meta tag. That’s all fine and dandy. The problem is, I cannot do a proper testing of this, because we have no IE8 where I work at. And without proper testing, nothing gets rolled out to the production site. What am I to do?
Then today, I received an email from one of the intranet users, reporting a certain page is not working right since the latest update made to it. This was weird. We tested it before the update was rolled out… But this time, I find out that all testers were using IE7. The page breaks on IE6. This is so wonderful. What am I to do?
Luckily, IETester lets me tests the pages in IE5.5, 6, 7, and 8 mode. I can fix the second problem using this. Fixing first problem is also possible, but… bleh, I would be wasting so much paper for that. I’d rather use print preview to test it…
So… two things. Damn Microsoft for producing this bastard child, then marketing it so well. And damn the corporations for using these bastard technologies.
Tuesday, January 26th, 2010
First, some off-topic stuff: I was just updating this page today – Frostii’s project list. It’s quickly getting big and out of hand. I knew it was going to be like this eventually. But it happened sooner than I expected. It’s about time that I write another WordPress plug-in to make this easier. Also, something struck me – we have almost as many current projects (12) as completed projects (13). No wonder it feels like I’m working on releases all the time. It’s not a bad feeling.
Back to the real topic:

I’ve received some questions from fellow members, as well as trolls from other people, regarding the 8th sample shot on this Ji-Hi site. Frostii’s translation is clearly different from the other two. Translating it “private power generator” might seem too literal. One dictionary actually lists BSS’s translation – “masturbation.” It seems fitting. Clover’s “self pleasure” is along the same line of meaning. So, what is wrong with this seemingly correct translation? It even sounds good in the context – Nodame is getting her pleasure by sniffing on Chiaki’s shirt. It’s not too sexual, but it’s kinda like masturbation.
The answer is in Nodame Cantabile Paris Chapter, episode 5 @ 4:33. There may be other reference like this too. The point is, Nodame runs on Chiaki energy, just like computer runs on electric energy. So, in that old episode, Nodame was recharging on Chiaki power before he left for a concert tour. This time, she’s generating that Chiaki energy using his shirt as the fuel source. It sure accentuates Nodame’s eccentricity. And that’s what makes this show fun!
Wednesday, January 13th, 2010
I’ve been trying to get this working on frostii’s site and this site for quite a while, on and off. I finally found how to make it work. At the same point, I’m very dissatisfied with the current state. This is going to be 100% web programmer’s talk.
The issue
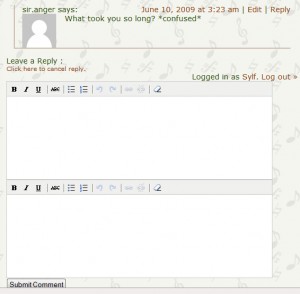
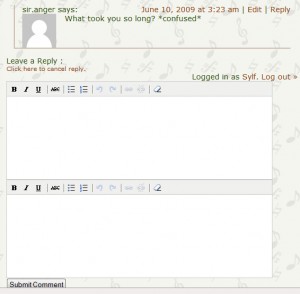
The fancy comment editor is enabled using the plugin called MCEComments. It works beautifully on the plugin author’s page. It worked on the sites that I manage, as long as I didn’t enable the threaded comments feature in the WordPress. I like threaded comments. As soon as I had both the threaded comments and this plugin, things weren’t working right. When I click on “Reply” link, I see two rich text editor boxes. Only one of them work right. It’s confusing, and it’s just not right.

The cause
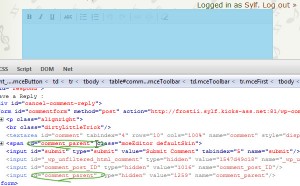
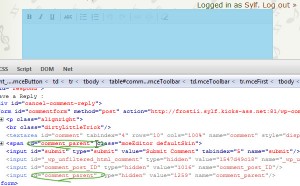
One of the rules in HTML, especially when working with DOM – never use same ID in multiple elements. And this is what causes the problem. In this particular case, the violating ID name is “comment_parent”. And this is how the whole issue is created.
WordPress uses a hidden <input> tag, with ID “comment_parent” to keep track of the comment’s parent, so it can display the threaded comment. Also, it uses a <textarea> tad, with ID “comment” to let the visitor type comments for the blog post.
TinyMCE, the WYSIWYG editor that can be embedded in HTML, does some magical stuff to enable its WYSIWYG system. It creates this rich text editor environment in place of any <textarea> that the site designer designates. During its process, it creates a new <div> tag, with ID name with whatever the original <textarea>‘s ID, plus "_parent". That’s how the second “comment_parent” HTML element is created.

The temporary solution
The problem is universal. It actually is still present in the plugin author’s site too. So, why does it break sometimes, and not break the other times? It’s the placement of <input type="hidden" id="comment_parent"/> in relation to <textarea id="comment">. More precisely, the WordPress function, <?php comment_id_fields(); ?>, needs to be placed after the said <textarea>. And voila, the plug-in works as intended.
The real solution that doesn’t exit yet
The issue still doesn’t solve the issue entirely. On one hand, WordPress depends on the two tags, <input id="comment_parent"> and <textarea id="commetn"> to make itself work. On the other hand, TinyMCE does its job by creating a wrapper <div> tag with ID name with whatever <textarea>‘s ID plus “_parent”. Both are happening mostly behind the scenes. Trying to fix either component will be a daunting task. In object oriented terminology, this is called the violation of the name spaces. Two distinct components of a program is trying to use a resource that shares a common name, and stepping on each others’ toes. It’s ugly.
It’s so ugly, that the PHP language developers thought it’s a good idea to add the namespace feature to their latest version of their product. Perl, Java, Python… they’ve all supported it for a long time. But HTML and javascript? I doubt it’ll ever happen. Name spaces in HTML? That sounds so wrong. But if it ever happens somehow, that’s one solution. But that’s not for us common folks to fix.
So, the real solution #1 – let WordPress allow change the ID of either the hidden <input> tag or the <textarea> tag. This will involve coding change in the core of WordPress.
The real solution #2 – Change TimyMCE to stop using such blatantly common ID like [original_tag_id]_parent.
Both solutions are easy by concept. But both deals with the core of each components. It won’t be easy to do.
The realistic, real solution
Are ya kidding me? There is no such thing!
Monday, January 11th, 2010
I came home tonight after a long day, and this is my apartment complex.

I counted at least 10 fire trucks on the site. It wasn’t my apartment, or even the building I live in. But it’s still in the same apartment comlex. I can see that one unit is completely burned—it’s the conspicuously dark unit above the left most fire engine in the photo.
That’s kinda scary. It was really scary driving into the parking lot, not knowing what was going on.
Wednesday, January 6th, 2010
At work, I’m fixing an old-ish application. It’s a web app, originally written in 2000, last updated in 2003. It’s amusing to see these old codes.
<tr>
<td align="center" width="50%" nowrap>
<font color="#0000ff" size="3">
<strong>
<a href="summary.php?id=" target="_top">
<?php print $type; ?> Summary
</a>
</strong>
</font>
</td>
<td align="center" width="40%" nowrap>
<font color="#0000ff" size="3">
<?php
if ($type <> "P")
{
?>
<a href="detail.php?id=<?php print $id;?>" target="_top">
<strong><?php print $type; ?> Detail</strong>
</a>
<?php
}
else
{
print "<strong> </strong>\n";
}
?>
</font>
</td>
</tr>
Holy cow, the font tag? Which half of it does not work anyway? (The font color gets overridden by the <a> tag’s default color.) And what’s this line 24? Using PHP’s print tag to print straight HTML code… that’s not so bad. But using <strong> around the . That’s absurd. And too many <font> and <strong> tags and such – those should be handled with CSS, especially because this is a part of a tabular data.
Man, old codes are scary.
Not to mention, the entire PHP code for the whole app was a huge mess.
Wednesday, January 6th, 2010
Since I get at least some positive responses on recipe posts, here is another one. I made this tonight, and it’s delicious. I just bought 4 burdock roots just the other day, so this is a perfect dish for me. And it’s a perfect side dish I can put in my packed lunch. It’s good warm or cold.

Ingredients
- Burdock root – 1
- Carrot – 1
- Soy sauce – 2.5 tbsp
- Mirin (sweet cooking sake) – 2.5 tbsp
- Red chili powder – 1/4 tsp
- Vegetable oil – 1 tbsp
- Sesame seeds – 1tbsp
- Dashi – 50ml
Preparation
- Cut budock root and carrot julienne (see the picture)
- Heat up a pan well, on high heat
- Add oil, then heat it well
- Add chili powder, and mix well
- Add vegetables, and quickly sauté
- Add soy sauce, mirin, and dashi, and cook until half of the liquid evaporates – it doesn’t take long
- Stop the heat, and sprinkle the sesame seed
Notes
- For vegetable oil, I use extra virgin olive oil. Some people use regular vegetable oil, or sesame oil.
- For dashi, I used the different dashi I used from the ozoni recipe. This powder dashi is much handier, especially for small quantity like this. I also use this dashi for miso soup every day.
- The original recipe I used calls for 4 small whole chili peppers to be sautéed first, until they turn black. I couldn’t find these tiny, hot chili peppers locally, so I substituted it with chili powder. There’s some room for experiment in this area.
- Sesame seeds are optional. But it’s good for your health, so why not add it? For extra goodness, you can have the sesame seed toasted lightly, then have it ground. Now it won’t look as good, but it brings more flavor, and it’s easier to digest.
Friday, January 1st, 2010
Today, I went to the Asian food market I normally go to, hoping to get something appropriate for the new years. I was vaguely hoping for some red beans to make oshiruko – Japanese sweet red bean soup. They had canned red beans, but not dried beans that I wanted. Instead, I found burdock and mochi. That made me want to make ozoni – vegetable and mochi soup, also often seen during the new years season.
Only now I’m realizing that using burdock in ozoni is very unique to my family recipe. So anyway… this is what I made.
Ingredients
- Water – 7 cups (1750ml)
- Shiitake mushroom, dry – 4
- Dash pack – 2
- Chicken, white meat – 1 lb
- Burdock – 1 (about 80cm, or 31 inches)
- Carrot – 3 small (about 1 inch dia, 6 inch long each)
- Daikon radish – 2.5 inch dia, 6 inch long
- Spinach, fresh – about 30 leaves
- Soy sauce – 4 tbs
- Mochi – to your liking. Optional
Preparation
- Start boiling the water, with shiitake in the water
- Cut chicken to small bite size
- Cut burdock and carrot diagonally, like making ovals
- Cut daikon into half circle, or quarter arc, depending on size
- Cut up spinach leaves to bite size (2 inches?)
Real Cooking Steps
- Once the water boils, drop the dashi packs in the pot, and let it boil for 15 minutes on medium heat
- Throw away dashi packs
- Pick up shiitake, and slice them. Be careful not burn yourself in this process. Put shiitake back in the soup
- Keep the pot on medium heat during steps 5 through 7
- Put chicken in the pot. Bring it to boil
- Put burdock and carrots. Bring it to boil
- Put daikon. Bring it to boil
- Simmer until all vegetables are well cooked (30-40 minutes?)
- Put spinach in. Let it cook for a minute
- Put soy sauce in, adjusting the quantity to your liking
- When you’re ready to serve, toast mochi, and put 1 to 2 pieces into each bowl
- This should make about 6 servings
…but it was so good, I finished more than 1/3 of the pot on my first meal. It is different from what I remember, but that didn’t bother me too much.
Some notes…
Normally, komatsuna is used instead of spinach, which really brings the real taste of ozoni. It’s impossible to get that here in Kansas, so I made this substitute. Also, remember, the use of burdock is NOT common at all. And one more thing – this is one of those dish that varies greatly from family to family, or from region to region. There is no single definite recipe for ozoni. If you feel brave, you can make your own variation. I think my family also used satoimo (Japanese taro).
And most importantly…
Happy new years to everyone!