Fancy comments box for WordPress
I’ve been trying to get this working on frostii’s site and this site for quite a while, on and off. I finally found how to make it work. At the same point, I’m very dissatisfied with the current state. This is going to be 100% web programmer’s talk.
The issue
The fancy comment editor is enabled using the plugin called MCEComments. It works beautifully on the plugin author’s page. It worked on the sites that I manage, as long as I didn’t enable the threaded comments feature in the WordPress. I like threaded comments. As soon as I had both the threaded comments and this plugin, things weren’t working right. When I click on “Reply” link, I see two rich text editor boxes. Only one of them work right. It’s confusing, and it’s just not right.
The cause
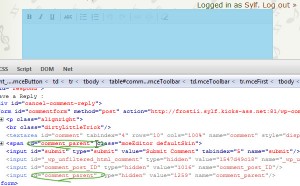
One of the rules in HTML, especially when working with DOM – never use same ID in multiple elements. And this is what causes the problem. In this particular case, the violating ID name is “comment_parent”. And this is how the whole issue is created.
WordPress uses a hidden <input> tag, with ID “comment_parent” to keep track of the comment’s parent, so it can display the threaded comment. Also, it uses a <textarea> tad, with ID “comment” to let the visitor type comments for the blog post.
TinyMCE, the WYSIWYG editor that can be embedded in HTML, does some magical stuff to enable its WYSIWYG system. It creates this rich text editor environment in place of any <textarea> that the site designer designates. During its process, it creates a new <div> tag, with ID name with whatever the original <textarea>‘s ID, plus "_parent". That’s how the second “comment_parent” HTML element is created.
The temporary solution
The problem is universal. It actually is still present in the plugin author’s site too. So, why does it break sometimes, and not break the other times? It’s the placement of <input type="hidden" id="comment_parent"/> in relation to <textarea id="comment">. More precisely, the WordPress function, <?php comment_id_fields(); ?>, needs to be placed after the said <textarea>. And voila, the plug-in works as intended.
The real solution that doesn’t exit yet
The issue still doesn’t solve the issue entirely. On one hand, WordPress depends on the two tags, <input id="comment_parent"> and <textarea id="commetn"> to make itself work. On the other hand, TinyMCE does its job by creating a wrapper <div> tag with ID name with whatever <textarea>‘s ID plus “_parent”. Both are happening mostly behind the scenes. Trying to fix either component will be a daunting task. In object oriented terminology, this is called the violation of the name spaces. Two distinct components of a program is trying to use a resource that shares a common name, and stepping on each others’ toes. It’s ugly.
It’s so ugly, that the PHP language developers thought it’s a good idea to add the namespace feature to their latest version of their product. Perl, Java, Python… they’ve all supported it for a long time. But HTML and javascript? I doubt it’ll ever happen. Name spaces in HTML? That sounds so wrong. But if it ever happens somehow, that’s one solution. But that’s not for us common folks to fix.
So, the real solution #1 – let WordPress allow change the ID of either the hidden <input> tag or the <textarea> tag. This will involve coding change in the core of WordPress.
The real solution #2 – Change TimyMCE to stop using such blatantly common ID like [original_tag_id]_parent.
Both solutions are easy by concept. But both deals with the core of each components. It won’t be easy to do.
The realistic, real solution
Are ya kidding me? There is no such thing!